- Today
- Total
DATA101
[Java] JavaFX 설치 방법, 환경 설정, 사용 방법 본문
본 포스팅에서는 JavaFX 설치 방법, 환경 설정, 사용 방법에 대해 알아봅니다.
📚 목차
1. JavaFX란?
2. JavaFX 설치하기
3. JavaFX 환경설정
4. JavaFX 활용하기
1. JavaFX란?
JavaFX는 표준 GUI 라이브러리였던 Swing을 대체하기 위해 만들어진 GUI 라이브러리입니다.
2. JavaFX 설치하기
(1) JavaFX 설치 링크
https://gluonhq.com/products/javafx/
JavaFX - Gluon
Roadmap Release GA Date Latest version Long Term Support Extended or custom support Details 19 September 2022 (planned) n/a no 18 March 2022 (planned) early access no 17 September 2021 17.0.1 (October 2021) until September 2026 upon request details 16 Marc
gluonhq.com
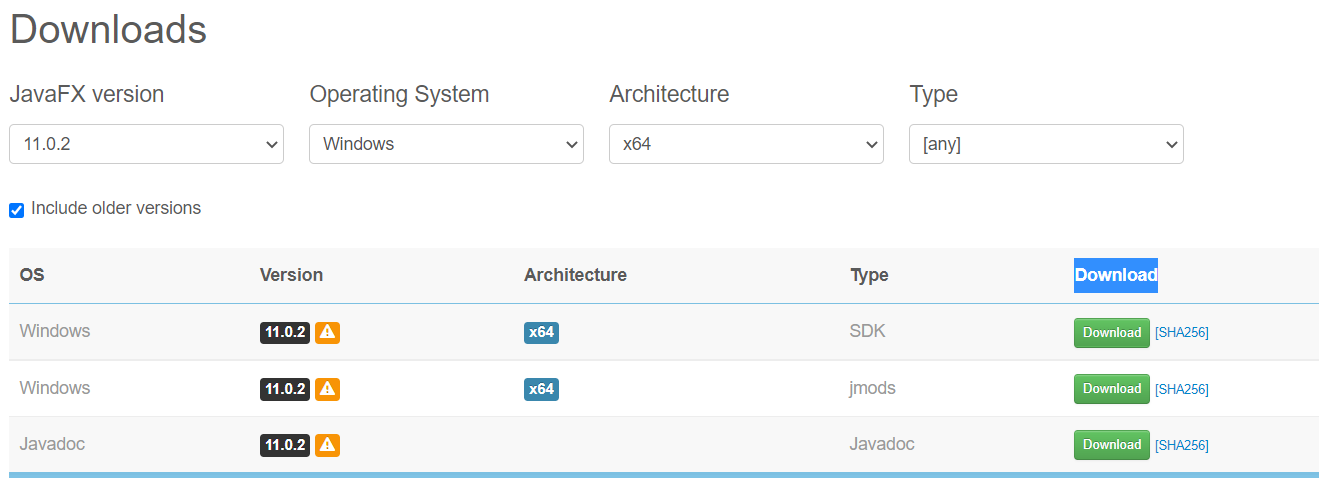
(2) Java 버전별 맞춤형 JavaFX 설치하기
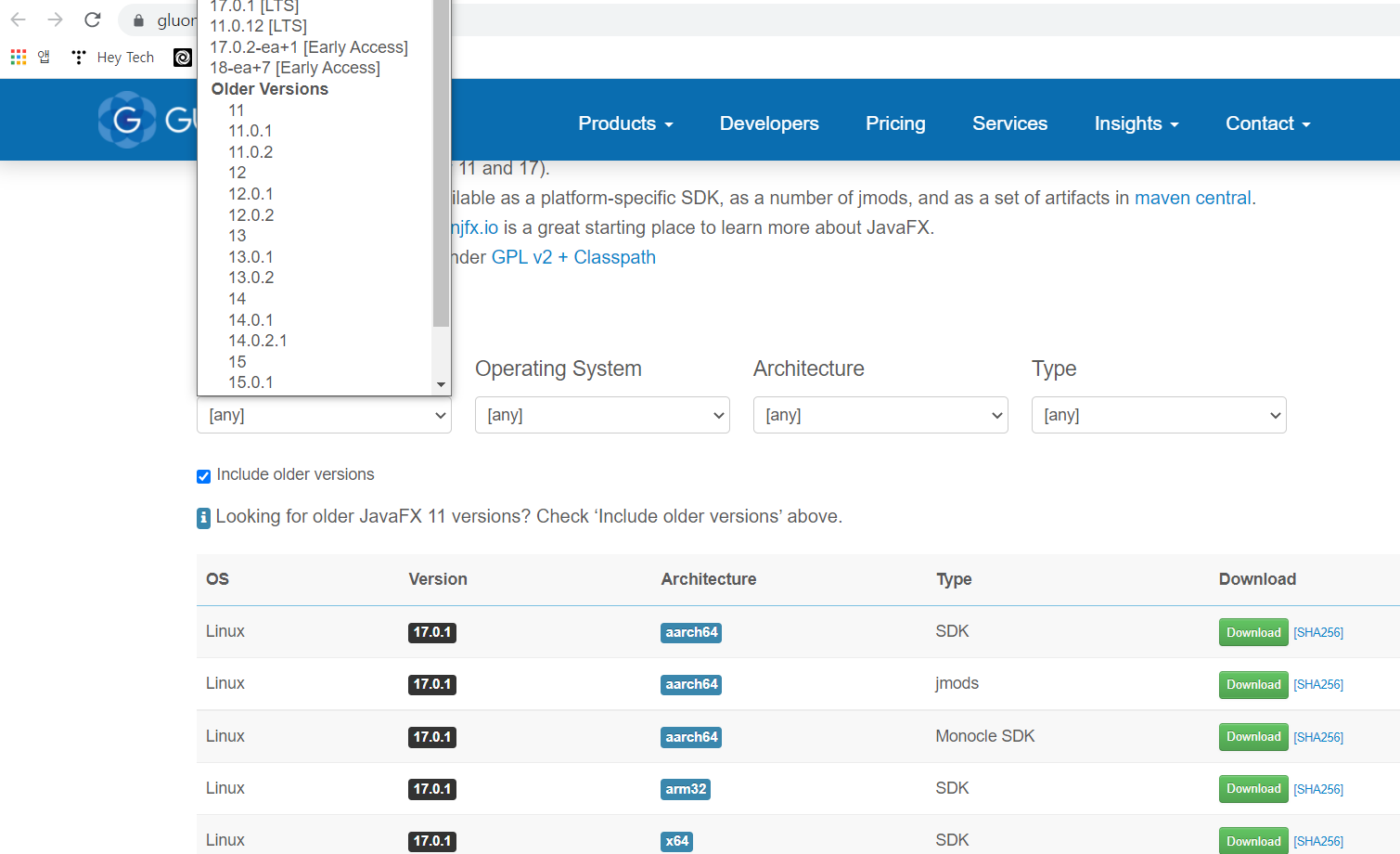
위 링크에 접속하면 하단에 Downloads 목록이 있습니다.
사용 중인 Java 버전 및 OS에 맞는 JavaFX를 다운로드하여 주세요.

저는 Java 11버전을 사용 중이라 자바 버전 설정 컨트롤러 아래에 있는
"Include older versions"를 체크하고 파일을 찾아 다운로드하였습니다.
SDK 설치를 권장드립니다.

(3) 압축풀기
다운로드한 파일의 압축을 풀어주시고,
Java가 있는 폴더 안에 폴더 전체를 이동시켜 주세요.
Java 설치 시에 경로 변경이 없으셨다면 윈도우 기준으로,
C 또는 D 드라이브 내 ProgramFiles 안에 Java라는 폴더가 있을 겁니다.
3. JavaFX 활용하기
이제 실제로 JavaFX를 활용하는 방법과 이를 위한 기본적인 환경 설정 절차에 대해 알아보겠습니다.
1) 자바 프로젝트 생성
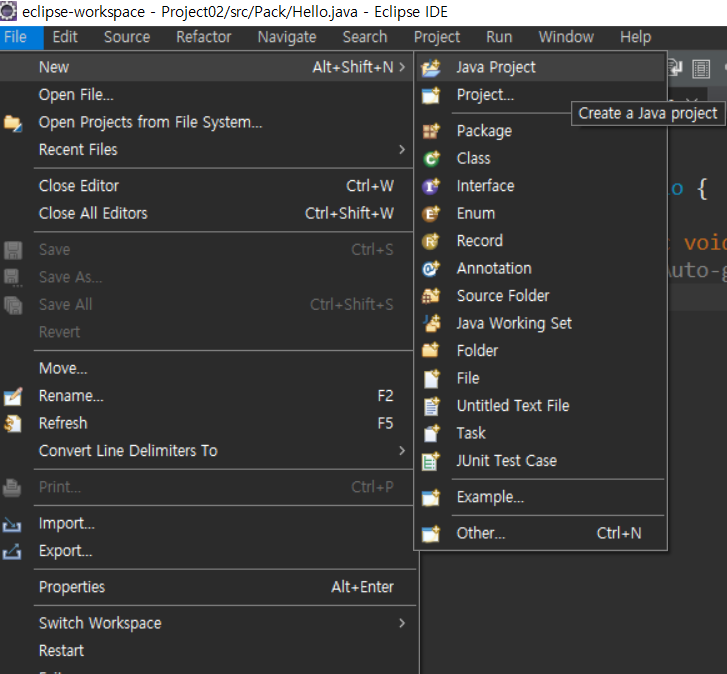
상단 메뉴바에서 File - New - Java Project 차례로 클릭합니다.

아래에 "Create module-info.java file" 체크를 풀어 주세요.
에러를 유발할 수 있습니다.

2) 클래스 생성
상단 메뉴바에서 File -New - Class 순서대로 클릭합니다.

패키지 이름과 클래스 이름 지정해 주시고,
아래에 "public static void main(String[] args)"를 클릭하셔서 메인 함수를 생성합니다.

3) JavaFX 환경설정
이제 프로젝트에서 JavaFX를 사용하기 위한 세팅을 진행합니다.
프로젝트 익스플로러에서 생성한 프로젝트 폴더를 우측 클릭하고,
맨 아래에 Properties를 클릭합니다.

1️⃣ 좌측에 Java Build Path 선택
2️⃣ 가운데 Libraies 선택
3️⃣ 아래에 Modulepath 선택
4️⃣ 우측에 Add External JARs 클릭

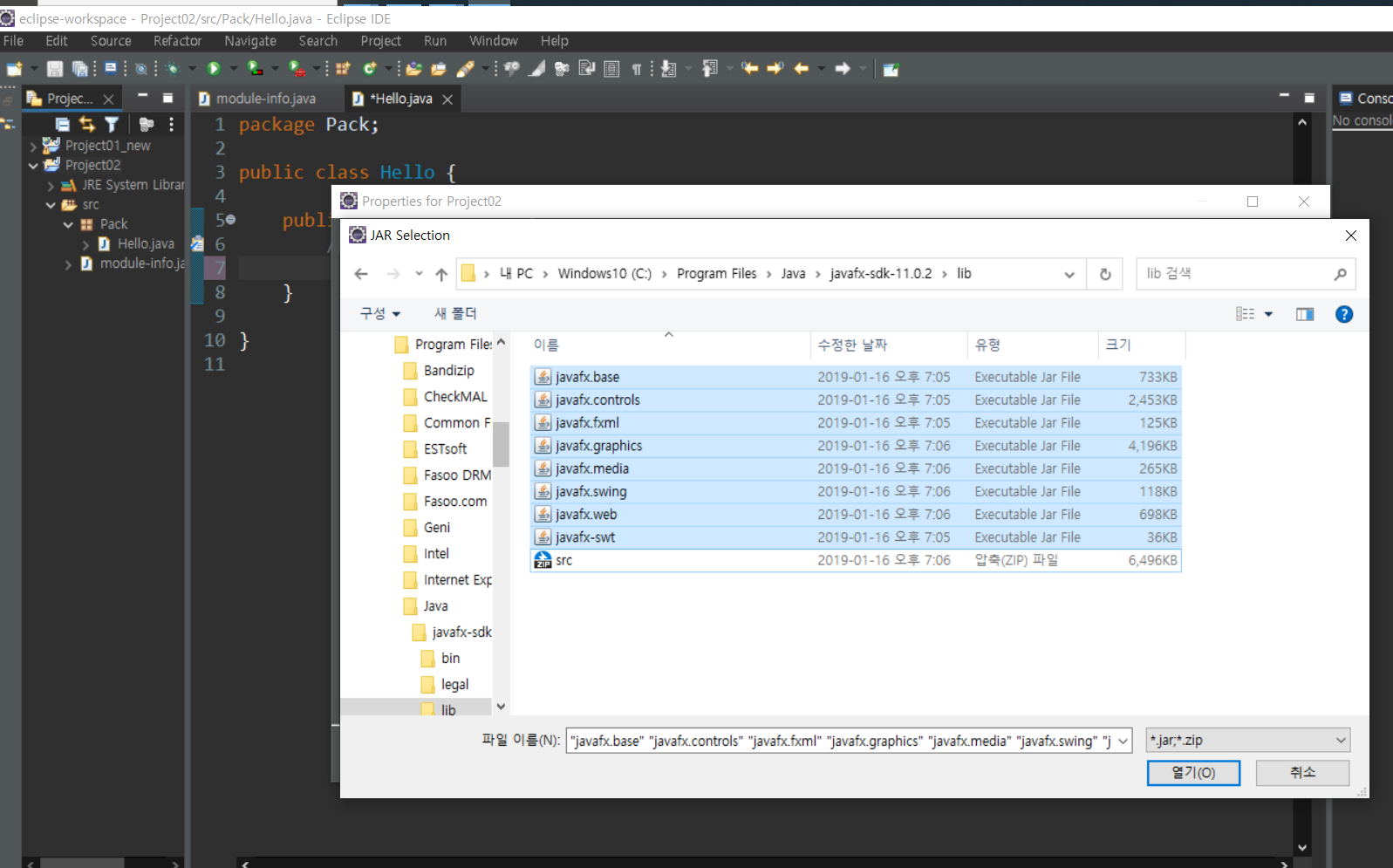
1️⃣ 앞서 설치하고 압축을 해제했던 JavaFX 폴더 내 lib 폴더 접근
2️⃣ 아래 스크린샷처럼 jar 파일 8개를 모두 선택

4) VM arguments 수정
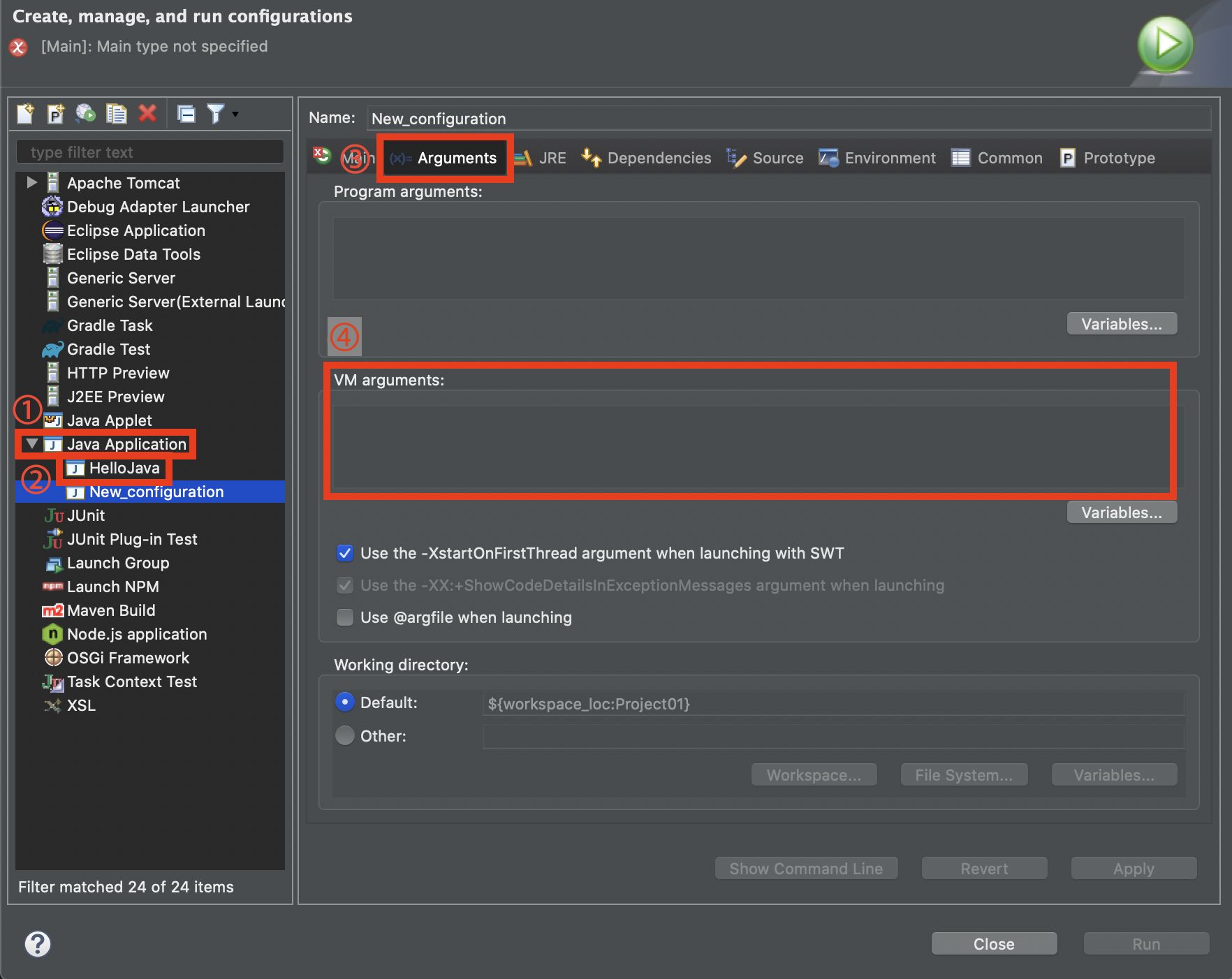
프로젝트 마우스 우측 클릭 - Run As - Run Configurations 차례로 클릭

1️⃣ 좌측에 Java Application 선택
2️⃣ 본 프로젝트 내 Class 선택
3️⃣ 우측에 Arguments 선택
4️⃣ VM arguments 내 JavaFX SDK 폴더 내 lib 폴더의 full 경로를 입력해 줍니다.
--module-path "JavaFX SDK lib 폴더 경로" --add-modules javafx.controls,javafx.fxml입력 예시
--module-path "C:\Program Files\Java\javafx-sdk-11.0.2\lib" --add-modules javafx.controls,javafx.fxml5️⃣ 하단에 Apply 클릭

이제 JavaFX 사용을 위한 기본적인 환경 설정은 모두 마쳤습니다.
4. JavaFX 활용하기
JavaFX를 활용하여 버튼 GUI를 만들고,
버튼을 클릭했을 때 간단한 콘솔창 내 출력문이 나타나도록 구현한 코드입니다.
해당 코드 및 출력 결과는 위키피디아에서 그대로 가져왔습니다.
package javafxtuts;
import javafx.application.Application;
import javafx.event.ActionEvent;
import javafx.event.EventHandler;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.layout.StackPane;
import javafx.stage.Stage;
public class Javafxtuts extends Application {
@Override
public void start(Stage primaryStage) {
// Creating the java button
Button btn = new Button();
// Setting text to button
btn.setText("Hello World");
//registering a handler for button
btn.setOnAction((ActionEvent event) -> {
// printing Hello World! to the console
System.out.println("Hello World!");
});
// Initializing the StackPane class
StackPane root = new StackPane();
// Adding all the nodes to the FlowPane
root.getChildren().add(btn);
//Creating a scene object
Scene scene = new Scene(root, 300, 250);
//Adding the title to the window (primaryStage)
primaryStage.setTitle("Hello World!");
primaryStage.setScene(scene);
// show the window(primaryStage)
primaryStage.show();
}
/**
* @param args the command line arguments
*/
public static void main(String[] args) {
launch(args);
}
}버튼 클래스는 화면을 구성하는 노드(node) 중 하나로 버튼의 이름과 클릭 시 이벤트를 설정할 수 있습니다.
버튼뿐만 아니라 텍스트 입력창, 라디오 버튼 등의 다양한 노드(node)가 존재합니다.
StackPane 클래스는 Layer 구성요소(node)가 추가된 순서대로 덧붙여 시각화하는 레이아웃입니다.
Scene 클래스는 하나의 장면을 보여주는 역할로 모든 콘텐츠를 포함합니다(container).
Stage는 최상위 container로서 Scene과 Scene 내 노드를 모두 포함합니다.
실행결과

포스팅 내용에 오류가 있다면 아래에 댓글 남겨주세요!
그럼 오늘도 즐겁고 건강한 하루 보내시길 바랍니다.
고맙습니다 :)
Update Log
@2023-03-06
- SDK 설치 권장 문구 추가
'SW 개발 > Java' 카테고리의 다른 글
| [Java] Servlet 기반 MySQL 서버 연동하기!(Tomcat 활용) (0) | 2021.12.07 |
|---|---|
| 이클립스 콘솔창 한글 깨짐 해결방법! (6) | 2021.12.06 |
| [Java] Syntactic Sugar 의미와 삼항연산자 활용 방법 공유! (0) | 2021.11.17 |
| [Java] 큐(Queue) 자료구조 데이터 추가/삭제 방법!(+코드) (6) | 2021.11.16 |
| [Java] Switch~case 문을 활용한 정형화된 제어문 작성하기! (1) | 2021.11.15 |




