DATA101
파일 업로드 웹 페이지 구축: (1) React 기반 Frontend 개발 본문
📌 시리즈 포스팅
1. 파일 업로드 웹 페이지 구축: (1) React 기반 Frontend 개발
2. 파일 업로드 웹 페이지 구축: (2) AWS IAM 역할 생성
3. 파일 업로드 웹 페이지 구축: (3) AWS Lambda 생성
4. 파일 업로드 웹 페이지 구축: (4) AWS S3 생성
5. 파일 업로드 웹 페이지 구축: (5) AWS API Gateway 생성
6. 파일 업로드 웹 페이지 구축: (6) AWS Lambda 함수 작성
7. 파일 업로드 웹 페이지 구축: (7) Axios 기반 API Call
8. 파일 업로드 웹 페이지 구축: (8) 파일 업로드 테스트
9. 파일 업로드 웹 페이지 구축: (9) AWS S3 기반 웹 호스팅
👨💻 들어가며
본 포스팅에서는 React를 기반으로 파일을 업로드하는 웹 페이지를(frontend) 구축합니다. 실제 파일을 업로드하기 위해서는 서버가 필요합니다. 본 프로젝트에서는 서버 구축은 클라우드 서비스인 Amzoan Web Service(AWS)를 활용하여 구축합니다.
📚 목차
1. 사전 작업
2. 실행 결과
3. 전체 코드
4. 코드 설명
1. 사전 작업
node, npx, IDLE를 먼저 설치해 주세요.
1.1. Node 설치
1) Window OS
아래 포스팅을 참고해 주세요.
https://heytech.tistory.com/199
Node.js 설치 방법 공유!(+설치 에러 해결 방법)
💡학습목표 Node.js 설치하는 방법과 환경 변수 설정하는 방법에 대해 학습한다. Node.js 설치여부 확인 cmd 창에 아래 명령어를 입력해 봅니다. (cmd 창 키는 방법: 키보드 내 윈도우 버튼 + cmd 입력) n
heytech.tistory.com
2) Mac OS
Mac 사용자라면 아래 공식 웹 페이지에 접속하셔서 다운로드하시면 됩니다(그림 1).
https://nodejs.org/ko/download/
다운로드 | Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org

1.2. npx
1) npx 개념
npx는 자바스크립트 패키지 관리 모듈인 npm(Node Package Module) 5.2.0의 새로운 버전부터 새로 추가된 CLI(Command-line interface) 툴입니다. npm과 다른 패키지 관리 모듈이 아닌 npm을 더욱 편리하게 사용할 수 있도록 돕기 위해 npm에서 직접 제공하는 툴입니다.
2) npx 설치
터미널에서 아래 명령어를 통해 npx를 설치합니다.
npm install npx -g1.3. IDLE
통합개발환경(IDLE)를 하나 설치해 주면 프로젝트 작업이 훨씬 편리합니다. 저는 Microsoft에서 무료로 제공하는 VS Code를 사용 중입니다. 하단의 링크를 통해 다운로드 받으시길 바랍니다.
https://code.visualstudio.com/
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
2. 실행 결과
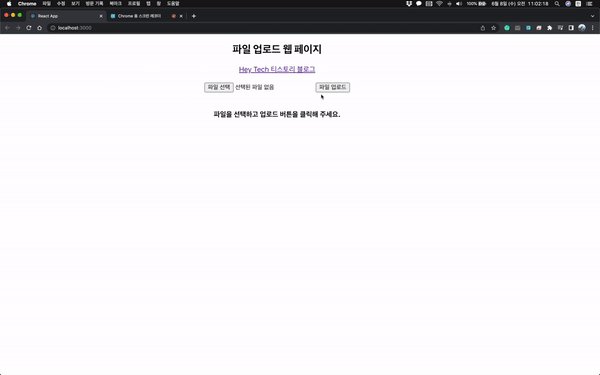
본 포스팅의 최종 결과물은 그림 2와 같으며, 실행 순서는 아래와 같습니다.
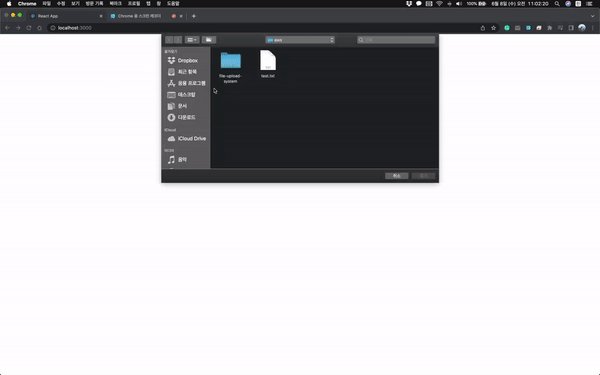
1) [파일 선택] 버튼을 클릭하여 업로드할 파일을 선택
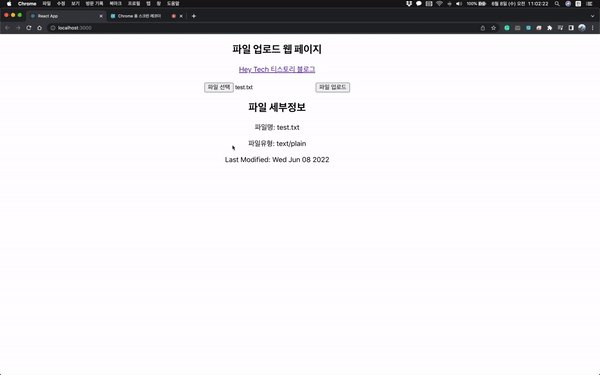
2) 파일에 대한 정보 출력(파일 이름, 유형, 최종 수정일)
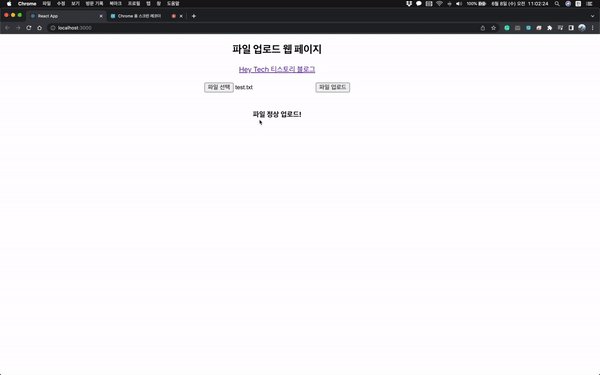
3) [파일 업로드] 버튼을 클릭하여 파일 업로드 요청

3. 전체 코드
코드는 Github에 업로드해 두었습니다.
https://github.com/park-gb/file-uploader-frontend
GitHub - park-gb/file-uploader-frontend: 리액트 기반 파일 업로드 웹 페이지 구현
리액트 기반 파일 업로드 웹 페이지 구현. Contribute to park-gb/file-uploader-frontend development by creating an account on GitHub.
github.com
4. 코드 설명
Step by Step으로 구현하는 방법을 소개합니다. 본 포스팅의 코드는 이곳을 참고하여 작성하였습니다.
4.1. IDLE 오픈
앞서 설치한 IDLE(e.g., VS Code)와 터미널을 열어줍니다.
4.2. create react app
터미널에서 프로젝트를 생성할 폴더로 디렉토리를 변경해 주시고 react app을 설치합니다. 터미널 내 단축키는 이곳을 참고해 주세요.
npx create-react-app 프로젝트이름설정한 프로젝트 이름에 해당하는 폴더가 생성되었을 겁니다. 해당 폴더 안으로 디렉토리를 변경합니다.
cd 프로젝트이름리액트 앱이 잘 설치되었는지 서버를 실행시켜 봅니다.
npm start웹 브라우저가 열리고 아래의 그림 3과 같은 화면이 나왔다면 정상적으로 서버가 실행된 것입니다.

4.3. 불필요한 파일 제거
프로젝트에서 불필요한 파일은 제거하고 시작합니다.
1) packagelock.json
2) src/logo.svg
3) src/reportWebVitals.js
4) src/setupTests.js
5) src/App.test.js
4.4. App.js
import './App.css';
import React, {Component} from 'react';
class App extends Component{
state = {
selectedFile: null,
fileUploadedSuccessfully: false
}
onFileChange = event => {
this.setState({selectedFile : event.target.files[0]});
}
onFileUpload = () => {
const formData = new FormData();
formData.append(
"demo file",
this.state.selectedFile,
this.state.selectedFile.name
)
this.setState({selectedFile: null});
this.setState({fileUploadedSuccessfully: true});
}
fileData = () => {
if (this.state.selectedFile){
return(
<div>
<h2>파일 세부정보</h2>
<p>파일명: {this.state.selectedFile.name}</p>
<p>파일유형: {this.state.selectedFile.type}</p>
<p>Last Modified: {" "}
{this.state.selectedFile.lastModifiedDate.toDateString()}
</p>
</div>
)
} else if (this.state.fileUploadedSuccessfully){
return(
<div>
<br />
<h4>파일 정상 업로드!</h4>
</div>
)
} else{
return(
<div>
<br/>
<h4> 파일을 선택하고 업로드 버튼을 클릭해 주세요.</h4>
</div>
)
}
}
render(){
return (
<div className='container'>
<h2>파일 업로드 웹 페이지</h2>
<a href = "https://heytech.tistory.com" target="blank">Hey Tech 티스토리 블로그</a>
<div>
<br></br>
<input type = "file" onChange = {this.onFileChange} />
<button onClick={this.onFileUpload}>
파일 업로드
</button>
</div>
{this.fileData()}
</div>
)
}
}
export default App;1) state
2가지 state 값의 변화에 따라 여러 로직을 수행합니다.
- selectedFile: 파일 선택 여부 확인용
- fileUploadedSuccessfully: 파일 업로드 여부 확인용
2) onFileChange 함수
렌더링에서 input 태그에서 file 유형으로 파일을 업로드 하기 때문에 event.target.files로 파일이 전달됩니다. 이 값으로 selectedFile의 state 값을 설정합니다.
3) onFileUpload 함수
FormData 객체를 새롭게 만들고 선택했던 파일과 파일명을 입력합니다.
4) fileData 함수
(1) 파일 미선택 시, 파일 업로드 방법 출력
(2) 파일이 선택된 경우, 파일에 대한 세부정보 출력
(3) 파일 업로드 버튼 클릭 시, 파일 업로드 성공 결과 출력
4.5. App.css
css를 통해 App.js에서 렌더링되는 전 영역을 가운데 정렬해 줍니다.
.container{
text-align: center;
}다음 포스팅부터는 AWS의 여러 서비스를 세팅하는 방법을 자세히 다룹니다.
📌 시리즈 포스팅
1. 파일 업로드 웹 페이지 구축: (1) React 기반 Frontend 개발
2. 파일 업로드 웹 페이지 구축: (2) AWS IAM 역할 생성
3. 파일 업로드 웹 페이지 구축: (3) AWS Lambda 생성
4. 파일 업로드 웹 페이지 구축: (4) AWS S3 생성
5. 파일 업로드 웹 페이지 구축: (5) AWS API Gateway 생성
6. 파일 업로드 웹 페이지 구축: (6) AWS Lambda 함수 작성
7. 파일 업로드 웹 페이지 구축: (7) Axios 기반 API Call
8. 파일 업로드 웹 페이지 구축: (8) 파일 업로드 테스트
9. 파일 업로드 웹 페이지 구축: (9) AWS S3 기반 웹 호스팅
포스팅 내용에 오류가 있거나 보완할 사항이 있다면 아래에 댓글 남겨주세요 :)
그럼 오늘도 즐겁고 건강한 하루 보내시길 바랍니다😊
고맙습니다 :D
'SW 개발 > Amazon Web Service' 카테고리의 다른 글
| 파일 업로드 웹 페이지 구축: (3) AWS Lambda 생성 (0) | 2022.06.10 |
|---|---|
| 파일 업로드 웹 페이지 구축: (2) AWS IAM 역할 생성 (0) | 2022.06.09 |
| AWS Lambda 웹 서버 만들기: Lambda, API Gateway 생성 (0) | 2022.06.01 |
| AWS Lambda 개념, 장단점, 사용목적 (0) | 2022.06.01 |
| MFA 개념과 AWS MFA 등록 방법(feat. AWS IAM) (0) | 2022.05.26 |




