- Today
- Total
DATA101
[Tableau] 데이터 특정 기간/날짜별 조회하기 (feat. 매개변수) 본문
📌 들어가며
본 포스팅에서는 태블로에서 매개변수를 활용하여 데이터를 특정 기간/날짜로 조회하는 방법을 소개합니다.

⭐️ Summary
간략하게 다음 3가지 과정을 통해 구현 가능합니다.
1. 날짜 조회 시작일과 종료일 각각 매개변수 생성
2. 날짜 조회 필드 생성 및 필터링
3. 조회 시작일/종료일 매개변수 화면 표시
아래에 Step by Step으로 자세하게 설명해 두었습니다.
🛠 1. 매개변수 만들기
가장 먼저, 날짜 조회할 시작과 종료일 역할을 할 두 매개변수를 만들어 줍니다.
Step 1) 매개변수 생성 탭 실행
좌측 데이터 필드가 있는탭에 아래 삼각형 아이콘(▼)을 클릭한 후 '매개변수 만들기'를 클릭합니다 (그림 1).

Step 2) 매개변수 이름 입력
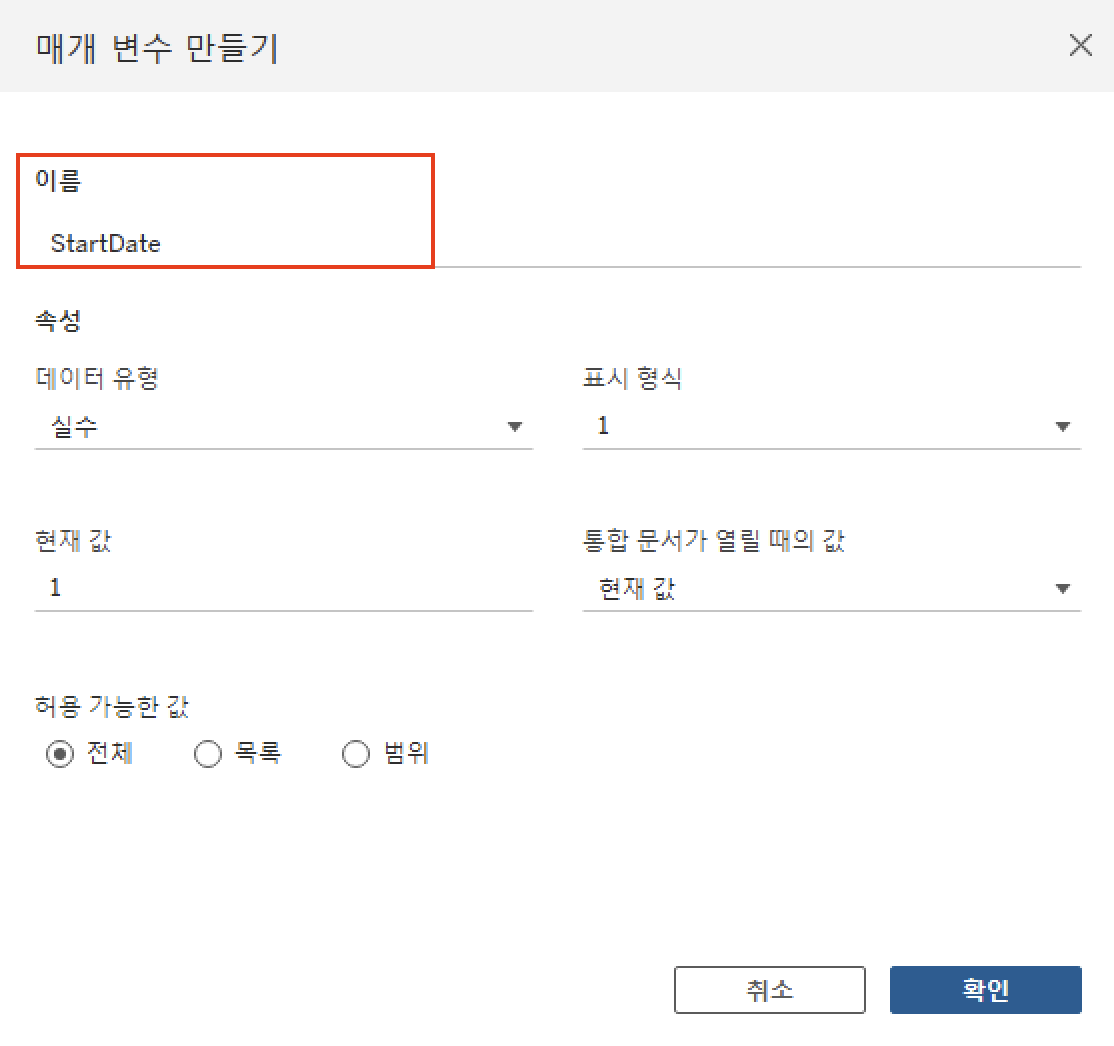
매개변수 이름을 입력합니다 (그림 2).

Step 3) 데이터 유형 변경
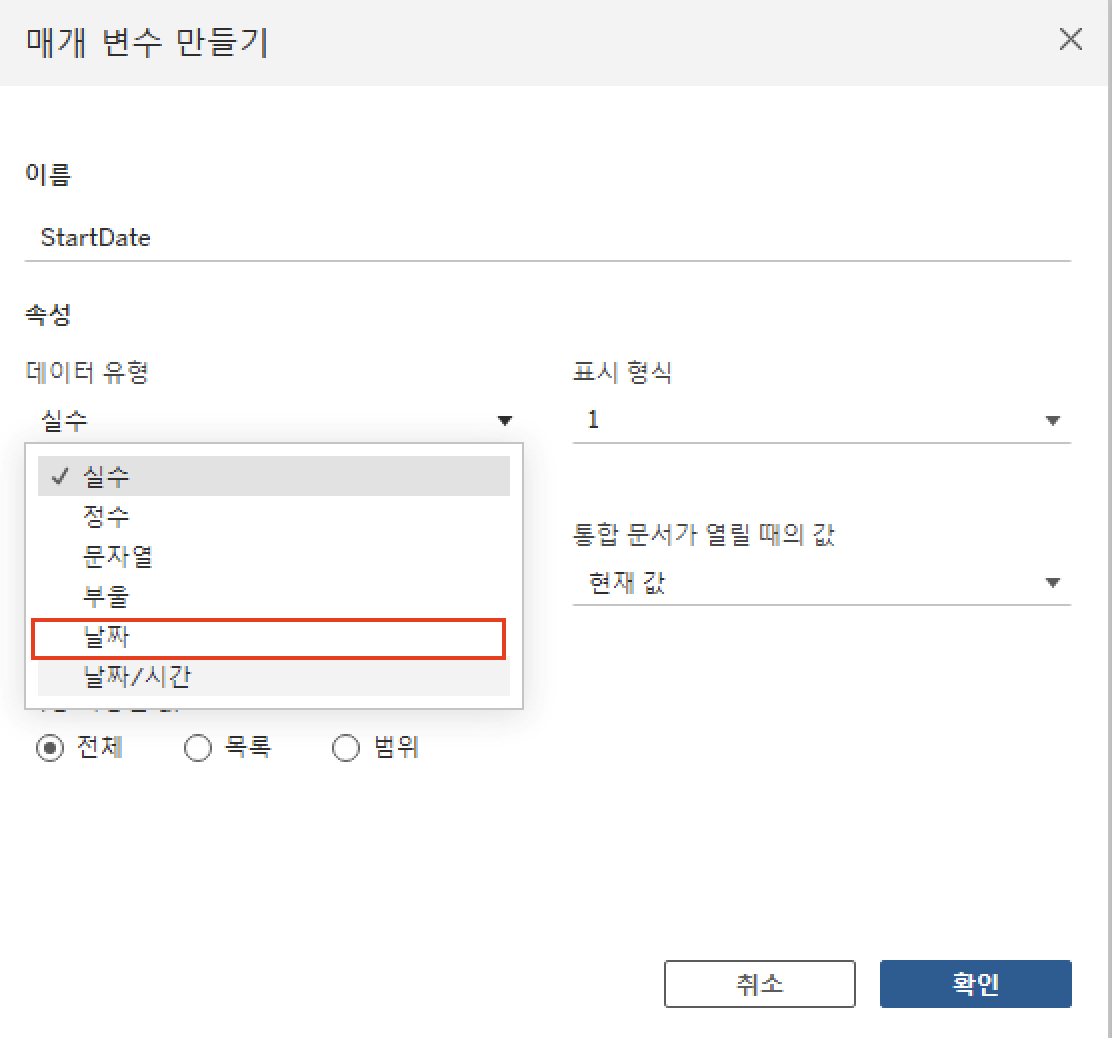
데이터 유형을 변경합니다. 시간 관계 없이 날짜만으로 필터링하려면 '날짜'를, 구체적인 시간까지 고려하고 싶으시다면 '날짜/시간'을 선택합니다 (그림 3).

Step 4) 허용 가능한 값 '범위' 선택
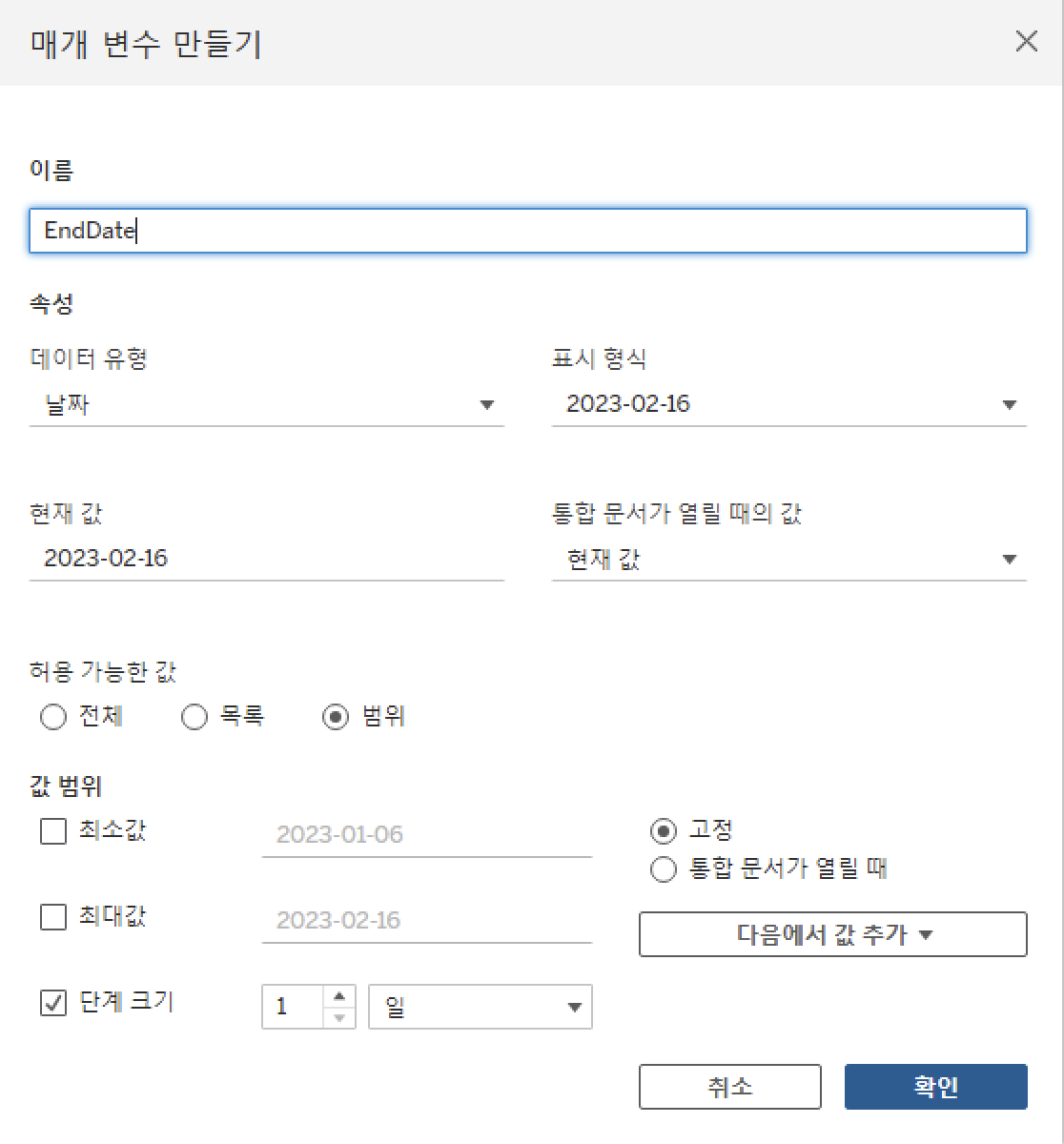
허용 가능한 값으로 '범위'를 선택하시고 날짜 구분을 일(daily)/주(weekly)/월(monthly) 단위 등등 중 하나 선택합니다 (그림 4).

Step 5) 기준 값 선택
'다음에서 값 추가' 버튼을 클릭한 후 조회할 날짜 데이터 필드를 선택합니다 (그림 5).

Step 6) 조회 종료일 매개변수 생성
앞선 Step 1~5 과정을 거쳐 조회 종료일 매개변수도 생성합니다 (그림 6).

📆 2. 날짜 조회 필드 생성 및 필터링
이제 날짜를 조회할 함수 같은 역할을 할 필드를 만들고 필터링을 걸어봅니다.
Step 1) 계산된 필드 생성
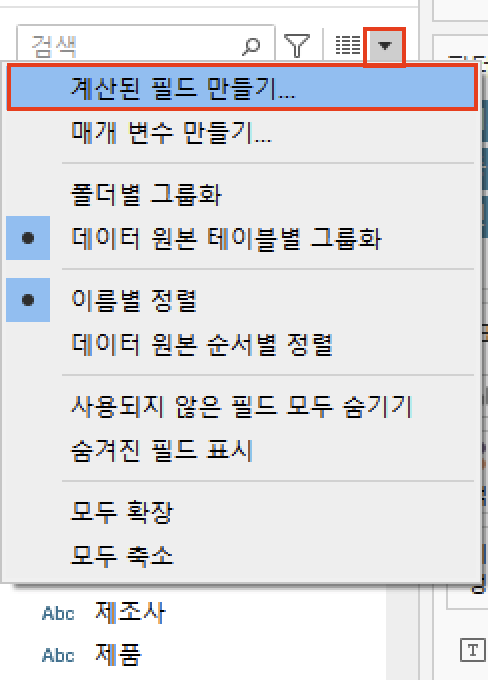
좌측 데이터 필드가 있는 탭에 아래 삼각형 아이콘(▼)을 클릭한 후 '계산된 필드 만들기'를 클릭합니다 (그림 7).

Step 2) 날짜 조회 로직
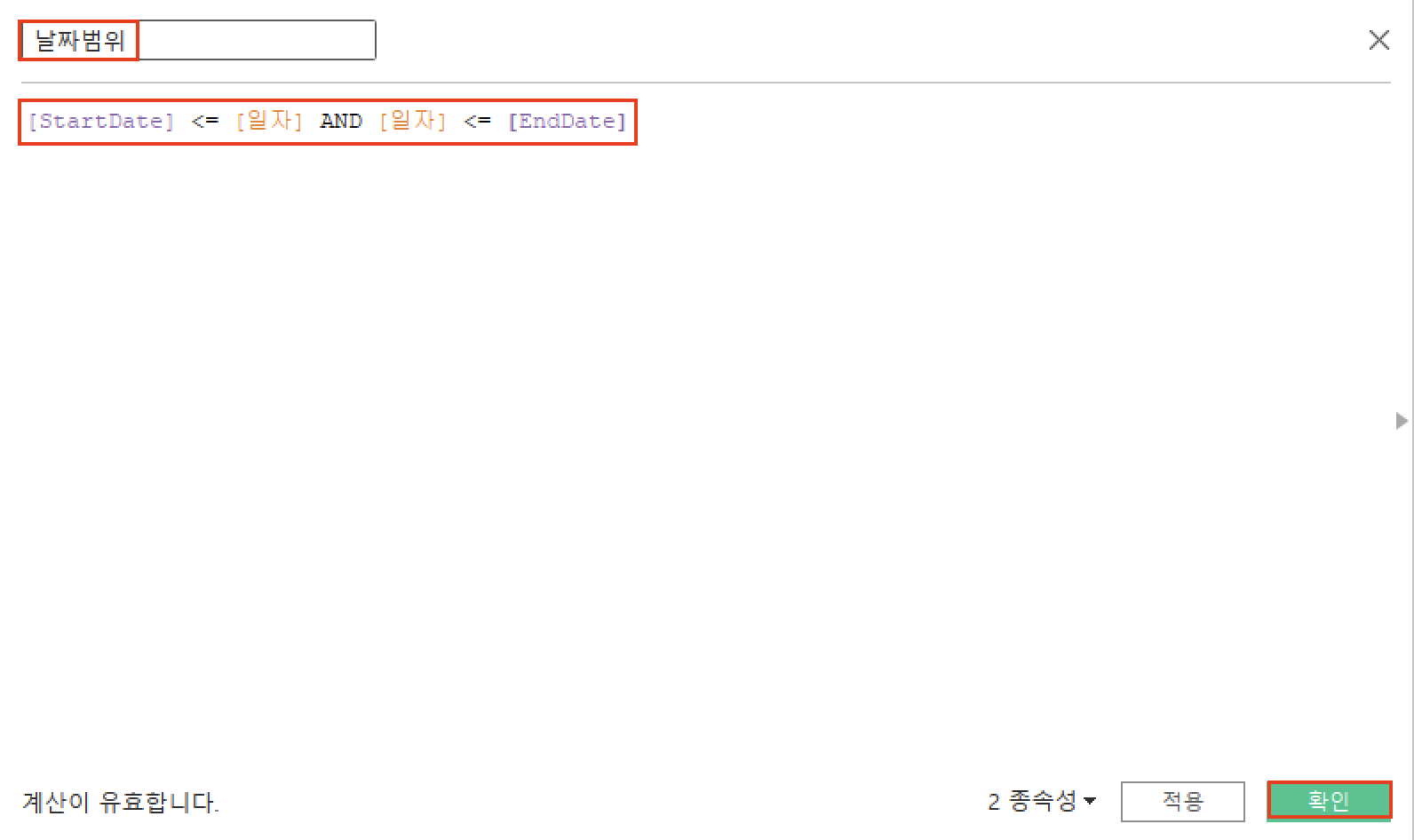
좌측 상단에 필드명을 입력합니다(그림 8). 하단에 날짜 관련 조회 필드를 기준으로, 앞서 생성한 조회 시작일과 종료일 매개변수 사이인 경우 True를 반환하도록 로직을 작성합니다.

Step 3) 날짜 조회 필드 필터 표시
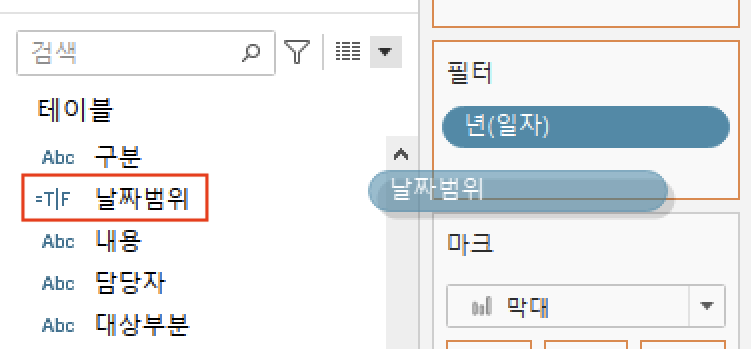
아래의 그림 9와 같이, 날짜 조회용 로직이 걸린 필드를 필터 선반에 드래그&드롭합니다.

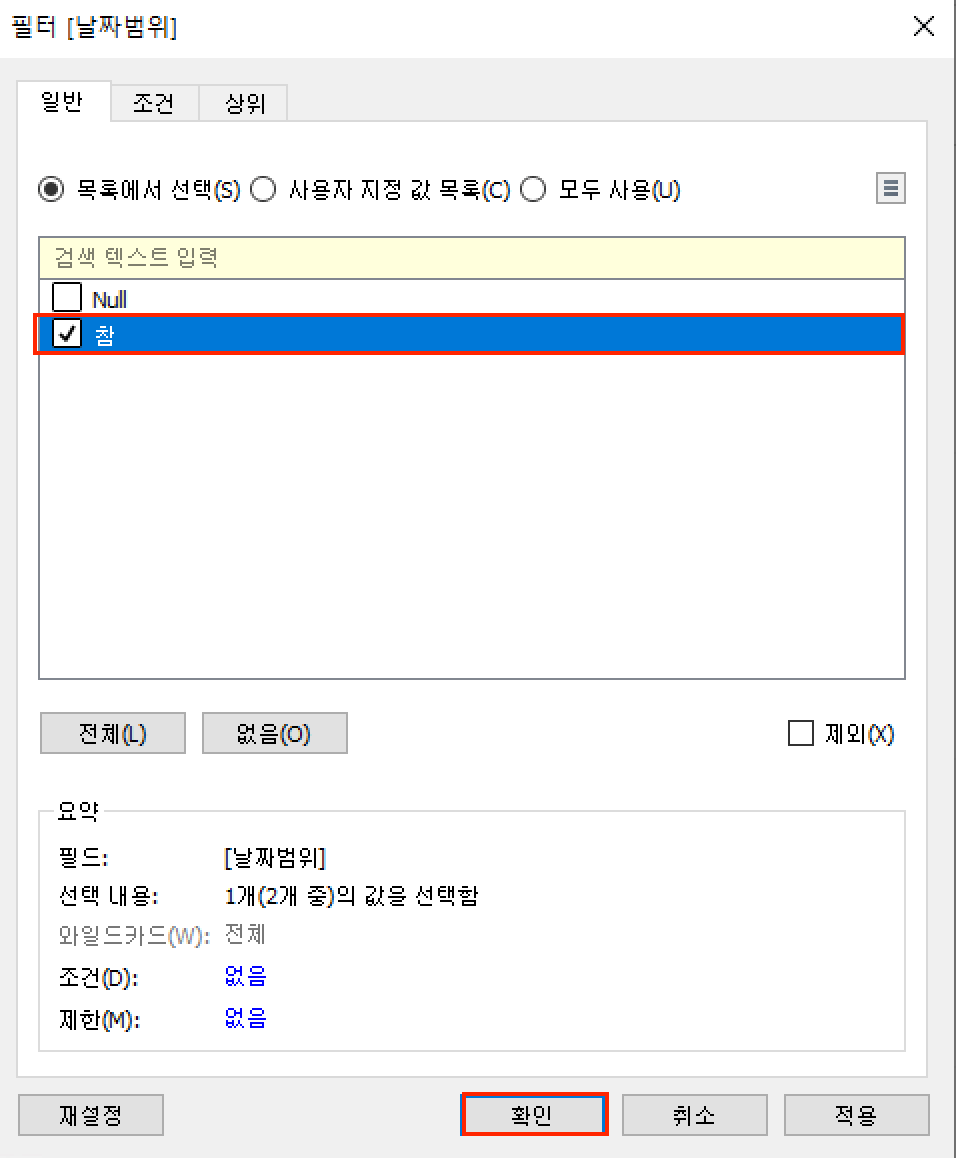
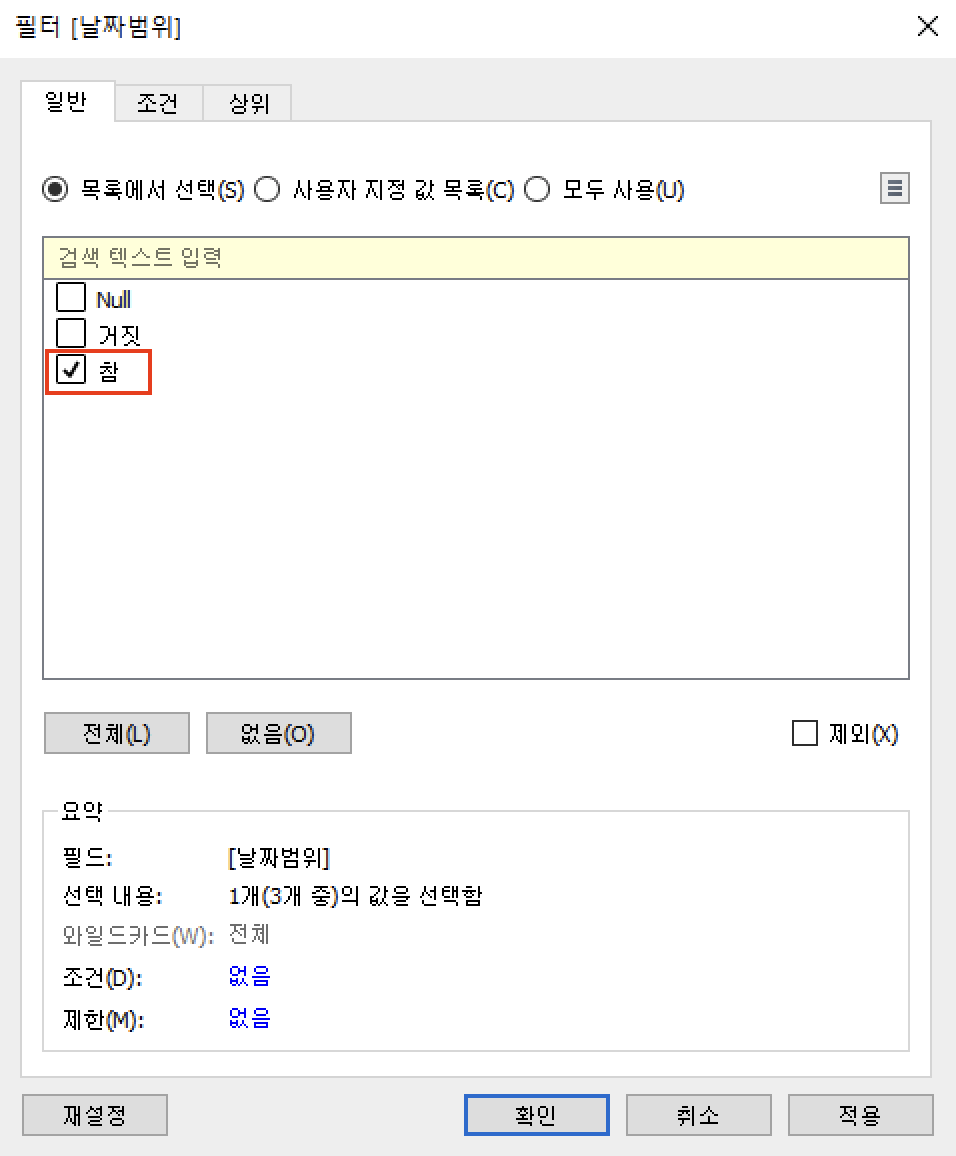
시작일~종료일 사이에 걸리는 데이터만 조회할 것이므로, '참'값만 체크하고 하단에 확인 버튼을 누릅니다 (그림 10).

🔍 3. 매개변수 표시 및 테스트
두 매개변수를 화면에 표시하고 선택된 기간으로 날짜가 필터링되는지 테스트까지 진행해 봅니다.
Step 1) 날짜 조회 매개변수 표시
데이터 항목선반에 앞서 생성한 매개변수 각각의 이름에 마우스 우측 클릭 후 '매개 변수 표시'를 클릭합니다 (그림 11).

Step 2) 매개변수 옵션 수정탭 열기
이제 아래의 그림 12와 같이 화면 우측 상단에 두 매개변수가 표시됩니다. 태블로에서 날짜 기반 매개변수 값 변경 방식의 기본값은 슬라이딩 방식입니다. 하지만, 날짜 조회는 보통 캘린더 형태의 UI가 보편적이죠. UI를 바꿔보겠습니다. 각 매개변수명 우측에 아래 삼각형 아이콘(▼)을 클릭합니다.

Step 3) 매개변수 UI 변경
아래의 그림 13과 같이, 여러 편집 옵션이 있는데 가장 하단에 '입력'을 선택합니다.

Step 4) 캘린더 형태 변경 완료
아래의 그림 14와 같이, 날짜를 클릭하면 캘린더 형태로 입력창이 나오는 것을 확인하실 수 있습니다.

Step 5) 날짜 필터링 테스트
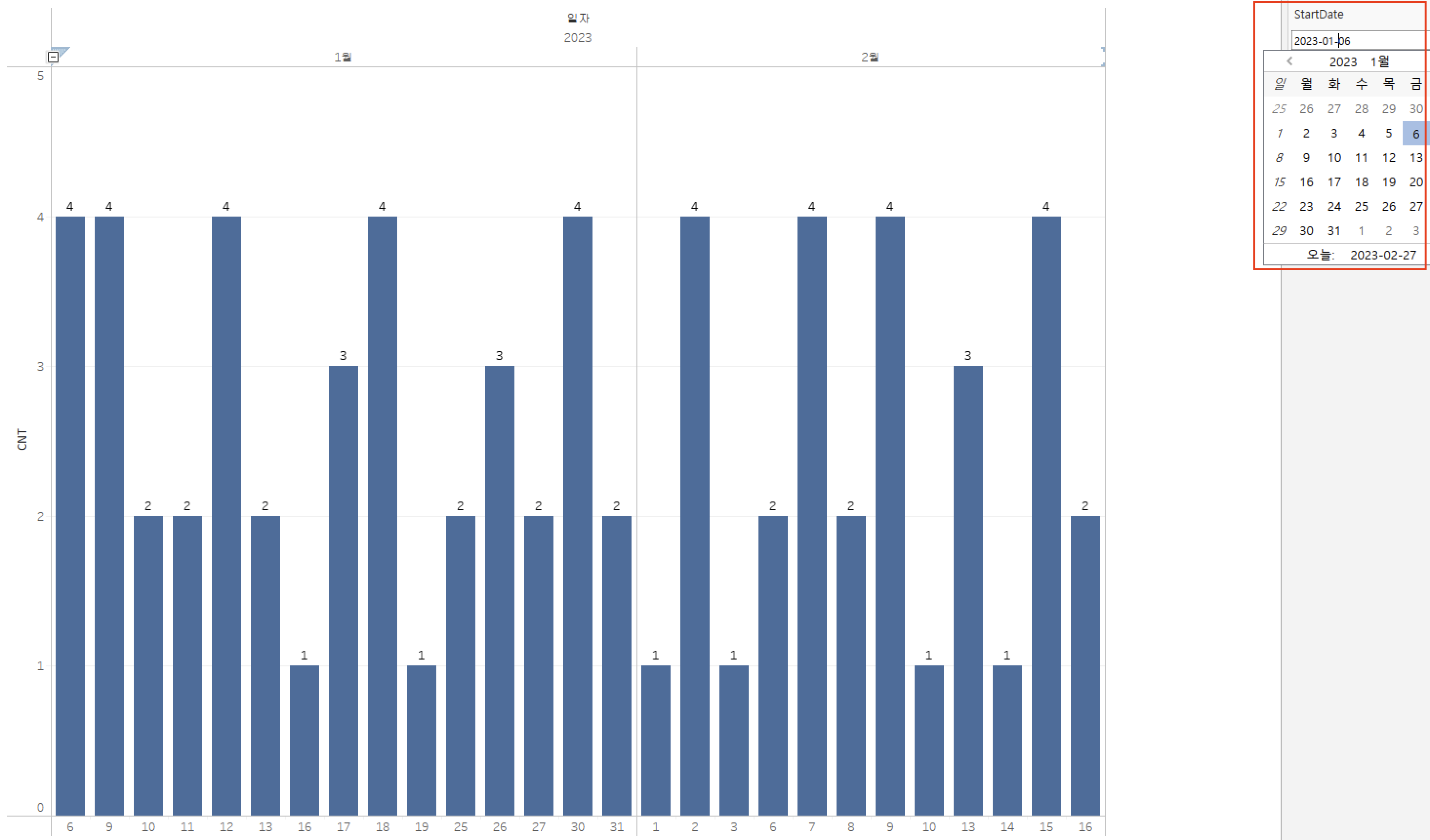
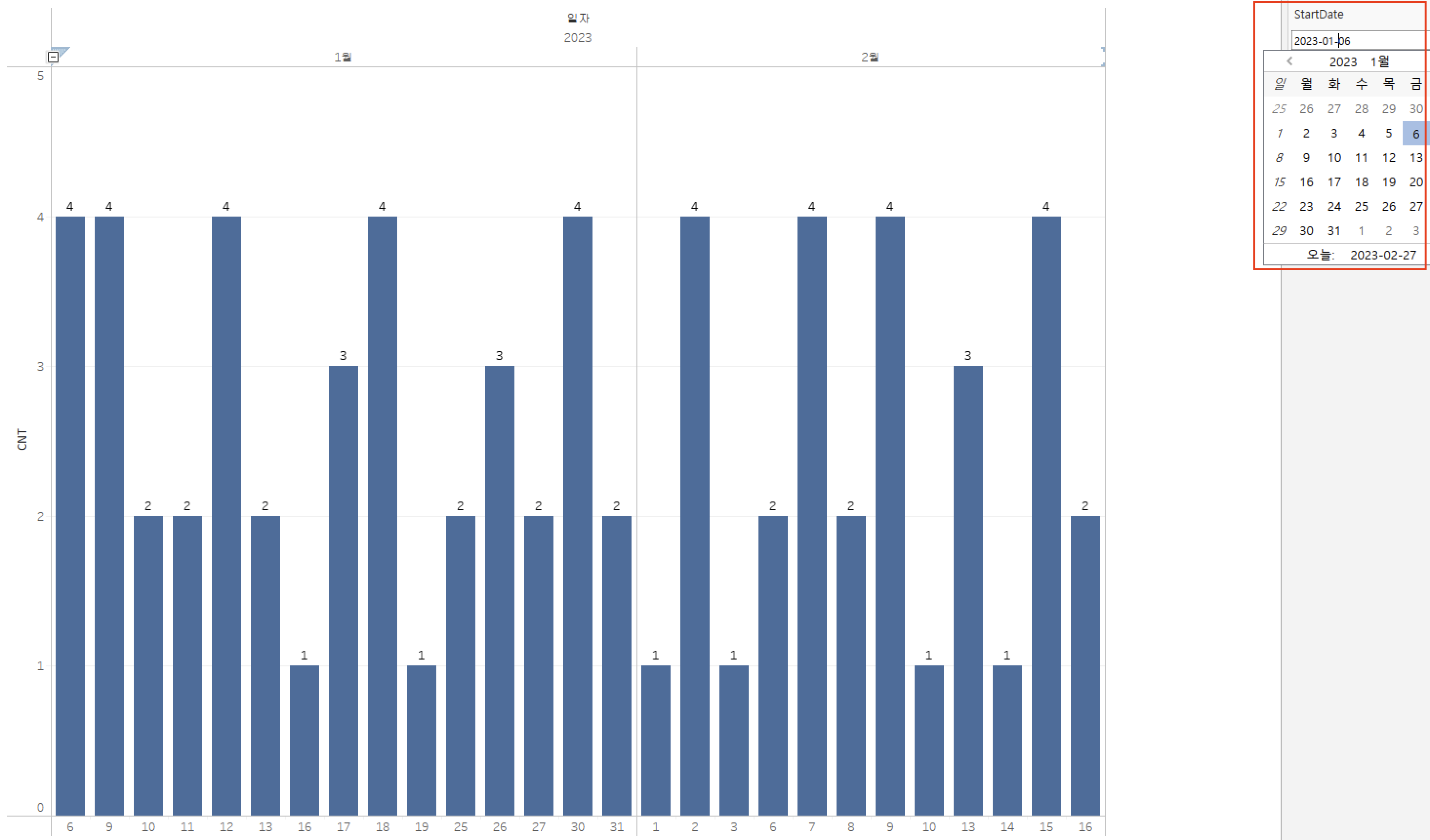
이제 실제로 입력하는 날짜에 따라 데이터가 조회되는지 테스트해봅니다. 아래의 그림 15와 같이, 조회 시작일을 1월 6일에서 1월 31일로 변경하자 해당 기간 내의 데이터만 표시되는 것을 확인하실 수 있습니다.

실제로 아래의 그림 16과 같이, 필터 선반에 있는 날짜 조회 필드('날짜범위')를 더블 클릭해 보시면 앞서 안 보이던 '거짓(False)'가 있죠. 조회하는 날짜 범위 밖에 있는 값이 '거짓'에 해당되어 필터링된 것입니다.

오늘은 태블로에서 특정 날짜/기간 내 데이터를 조회하는 방법에 대해 알아봤습니다.
포스팅 내용에 오류가 있다면 아래에 댓글 남겨주시면 감사드리겠습니다.
그럼 오늘도 즐겁고 건강한 하루 보내시길 바랍니다 :)
고맙습니다😊
'AI & 빅데이터 > 데이터 분석(Tableau)' 카테고리의 다른 글
| [Tableau] 증감량/증감률 색상 반전 표시하는 방법 (0) | 2022.12.13 |
|---|---|
| [Tableau] 태블로 Abc 제거하는 방법 (0) | 2022.12.12 |
| [Tableau] 기본 화면 구성 용어 알아보기 (0) | 2022.11.03 |
| [Tableau] 필드명 변경방법 2가지 (0) | 2022.10.30 |
| [Tableau] 필드 데이터 변경방법(a.k.a., 별칭) (0) | 2022.10.27 |




