반응형
250x250
Notice
Recent Posts
Recent Comments
DATA101
[HTML] 글자/텍스트에 밑줄/취소선/윗줄 추가하는 방법 본문
728x90
반응형
📝 들어가며
본 포스팅에서는 HTML에서 글자/텍스트에 밑줄/취소선/윗줄 추가하는 방법을 소개합니다.
📚 목차
0. 기본값
1. 밑줄 추가
2. 취소선 추가
3. 윗줄 추가
0. 기본값
아래의 그림 1과 같이 기본 텍스트가 가운데 정렬로 되어 있습니다.
<p style="text-align: center; color: white;">Hey Tech</p>
1. 밑줄 추가
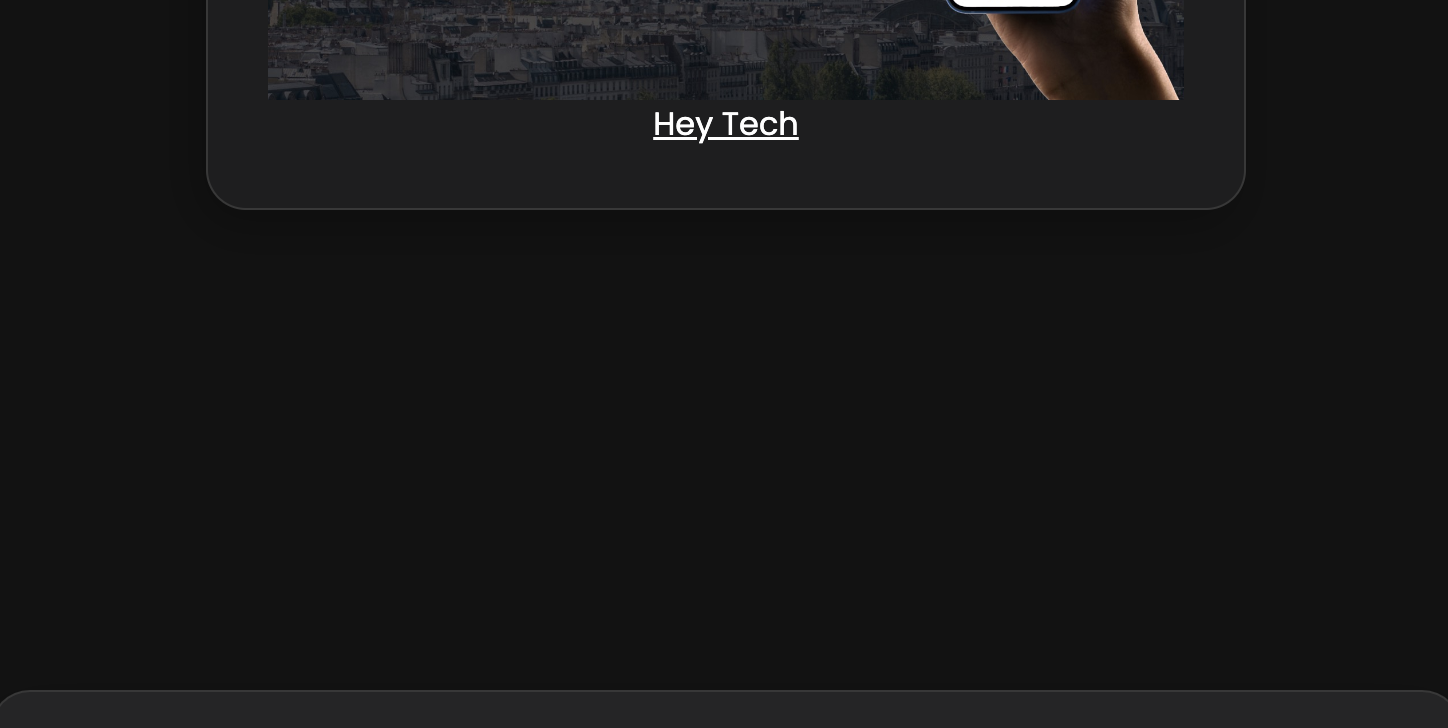
style 내 text-decoration 속성에 underline 옵션을 넣어주면 아래의 그림 2와 같이 밑줄이 추가됩니다.
text-decoration : underline;
<p style="text-align: center; color: white; text-decoration : underline;">
Hey Tech
</p>
2. 취소선 추가
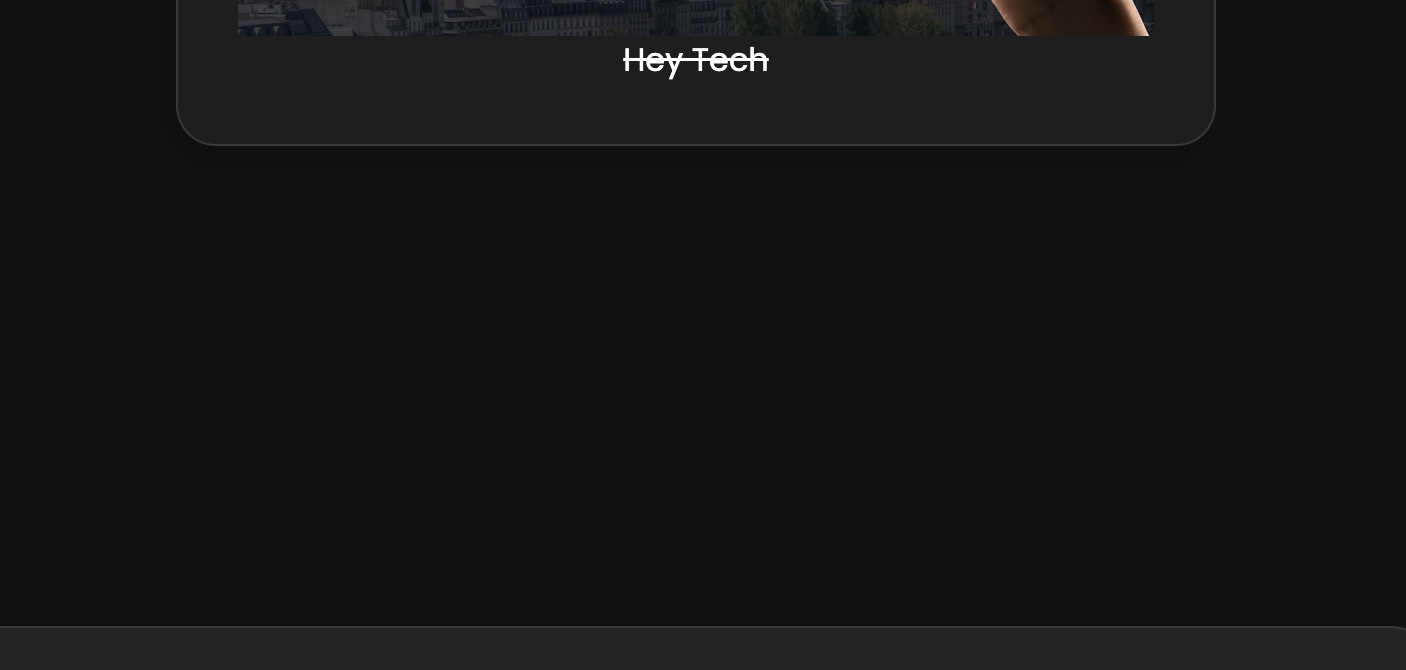
취소선은 text-decoration에 line-through 옵션을 넣어주면 됩니다 (그림 3).
text-decoration : line-through;

3. 윗줄 추가
윗줄은 text-decoration에 overline 옵션을 넣어주면 됩니다 (그림 4).

포스팅 내용에 오류가 있다면 아래에 👇👇👇 댓글 남겨주시면 감사드리겠습니다.
그럼 오늘도 즐겁고 건강한 하루 보내시길 바랍니다 :)
고맙습니다.
728x90
반응형
'SW 개발 > HTML & CSS' 카테고리의 다른 글
| [HTML] 글자/텍스트 정렬: 가운데 정렬, 왼쪽 정렬, 오른쪽 정렬 (0) | 2023.04.12 |
|---|---|
| 이클립스를 활용한 정적 웹 서버 개발하기(feat. href 사용) (0) | 2022.09.17 |


