반응형
250x250
Notice
Recent Posts
Recent Comments
목록터미널 변경 (1)
DATA101
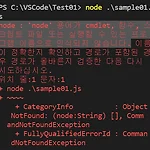
 [에러 해결] node : 'node' 용어가 cmdlet, 함수, 스 크립트 파일 또는 실행할 수 있는 프로 그램 이름으로 인식되지 않습니다.
[에러 해결] node : 'node' 용어가 cmdlet, 함수, 스 크립트 파일 또는 실행할 수 있는 프로 그램 이름으로 인식되지 않습니다.
👨💻 에러 메시지 node : 'node' 용어가 cmdlet, 함수, 스 크립트 파일 또는 실행할 수 있는 프로 그램 이름으로 인식되지 않습니다. 👀 에러 상황 VS Code 터미널에서 node 명령어를 활용하여 JavaScript 파일을 실행했더니 에러가 발생했습니다. 사실 JavaScript에 국한된 문제는 아닙니다. 👻 원인 원인은 아래와 같이 기본 터미널이 powershell로 설정되어 있기 때문입니다. 💡 해결방법 Step 1 VS Code 기본 터미널을 변경해 주어야 합니다. VS Code 창에서 키보드 Ctrl + Shift + p를 눌러줍니다. Step 2 아래와 같은 창에 Select Default Profile을 입력하고 엔터 키를 눌러줍니다. Step 3 아래와 같이 Command..
SW 개발/Vanilla JS
2021. 12. 1. 09:02
