Hey Tech
티스토리 코드블럭(소스코드) 테마 30초만에 변경하기!! 본문
728x90
반응형
1. 들어가며

글 작성 시 코드 블록이 프로그래밍 언어 특성에 맞게 테마가 자동으로 적용된 것을 봤습니다.

하지만 게시글 업로드 시 예쁘게 표현되었던 코드 블록 테마는 온 데 간 데 없었습니다.
다행히도 티스토리에서는 몇 가지 코드 블록 테마를 무료로 제공하고 있었습니다.
오늘은 코드 블록 테마를 30초만에 바꾸는 방법을 공유해 드립니다.
2. 관리자 페이지 접속

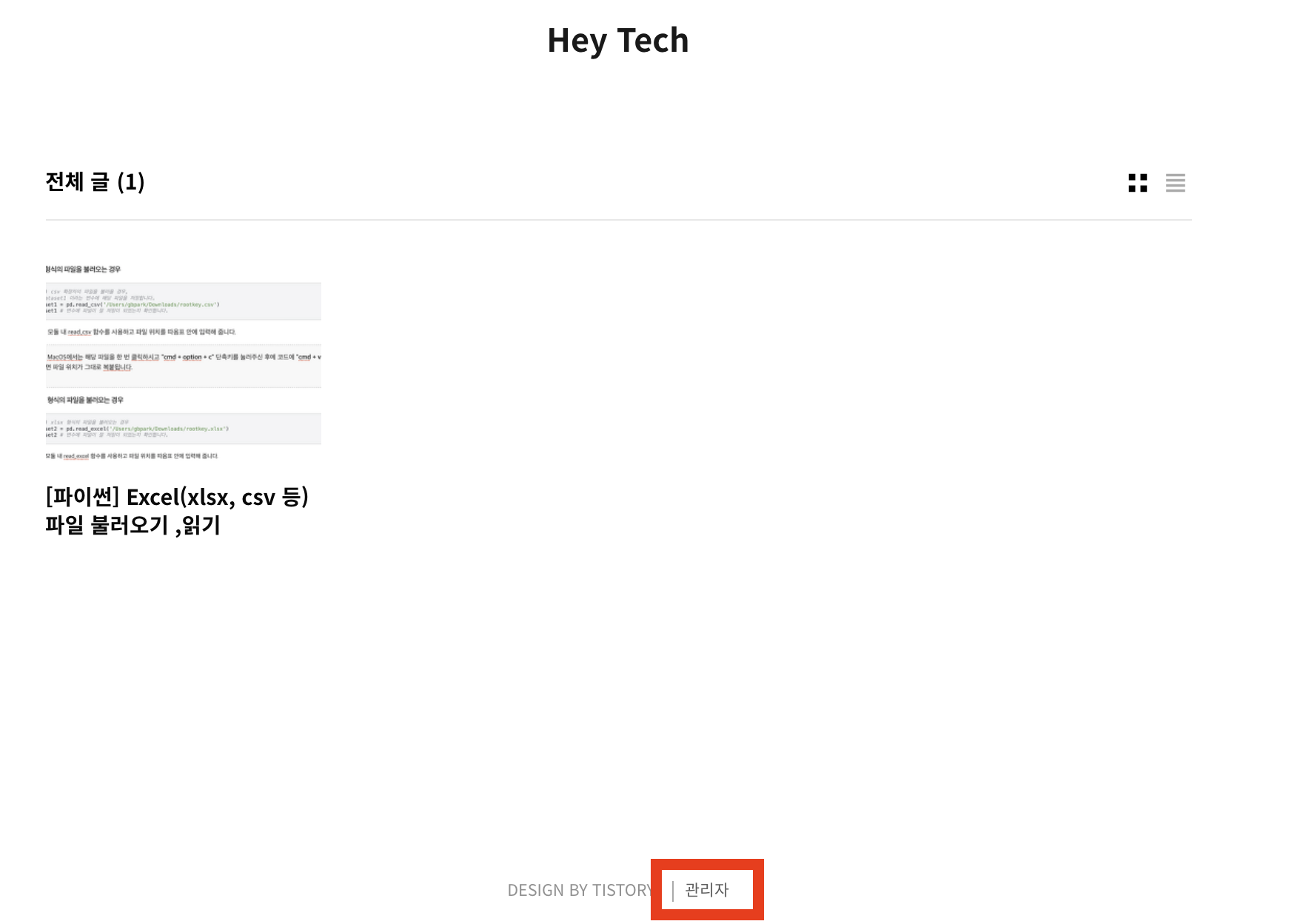
블로그 홈페이지 중앙 하단에 "관리자" 버튼을 클릭합니다.
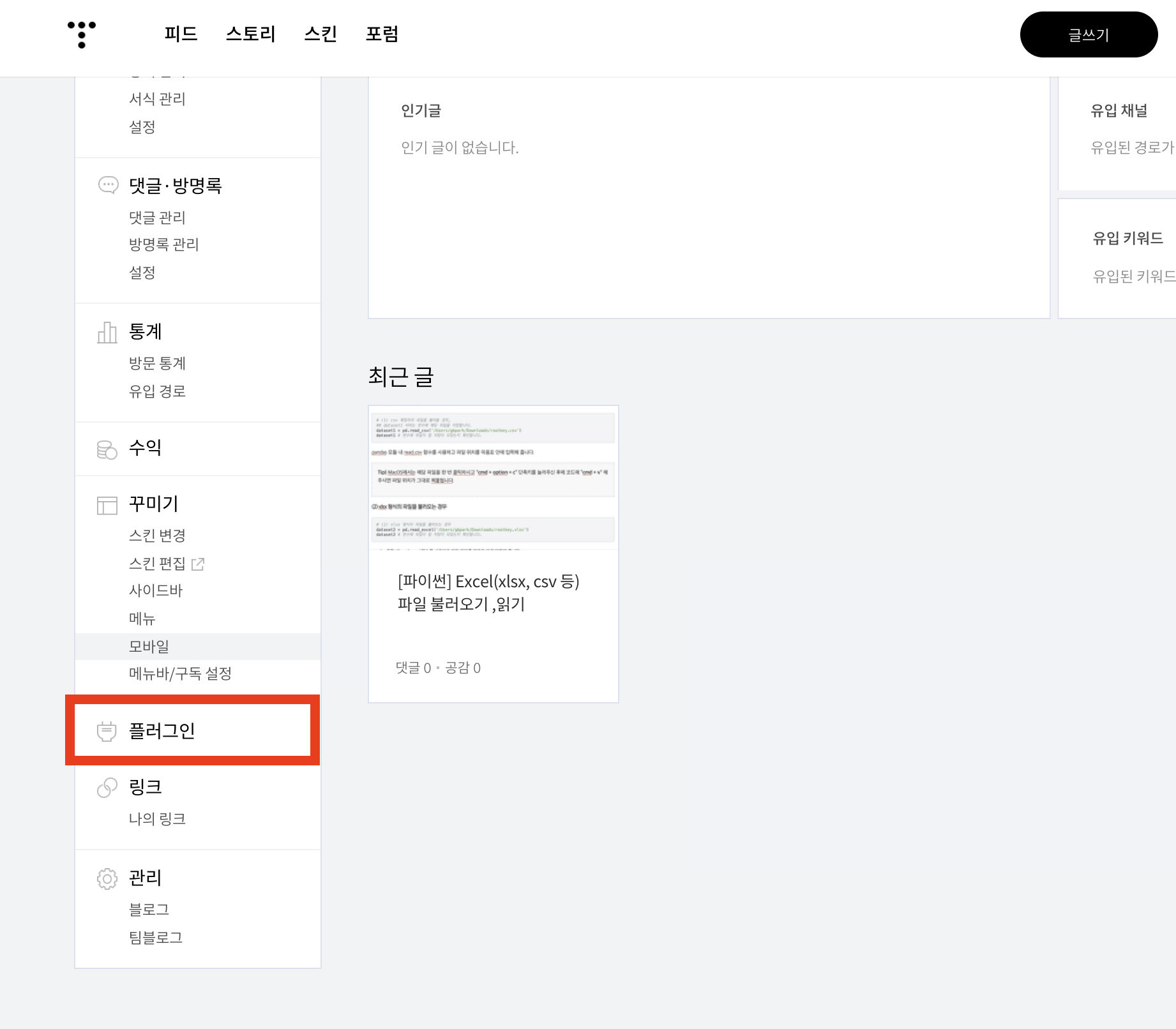
2. 좌측 메뉴바에서 "플러그인" 버튼 클릭

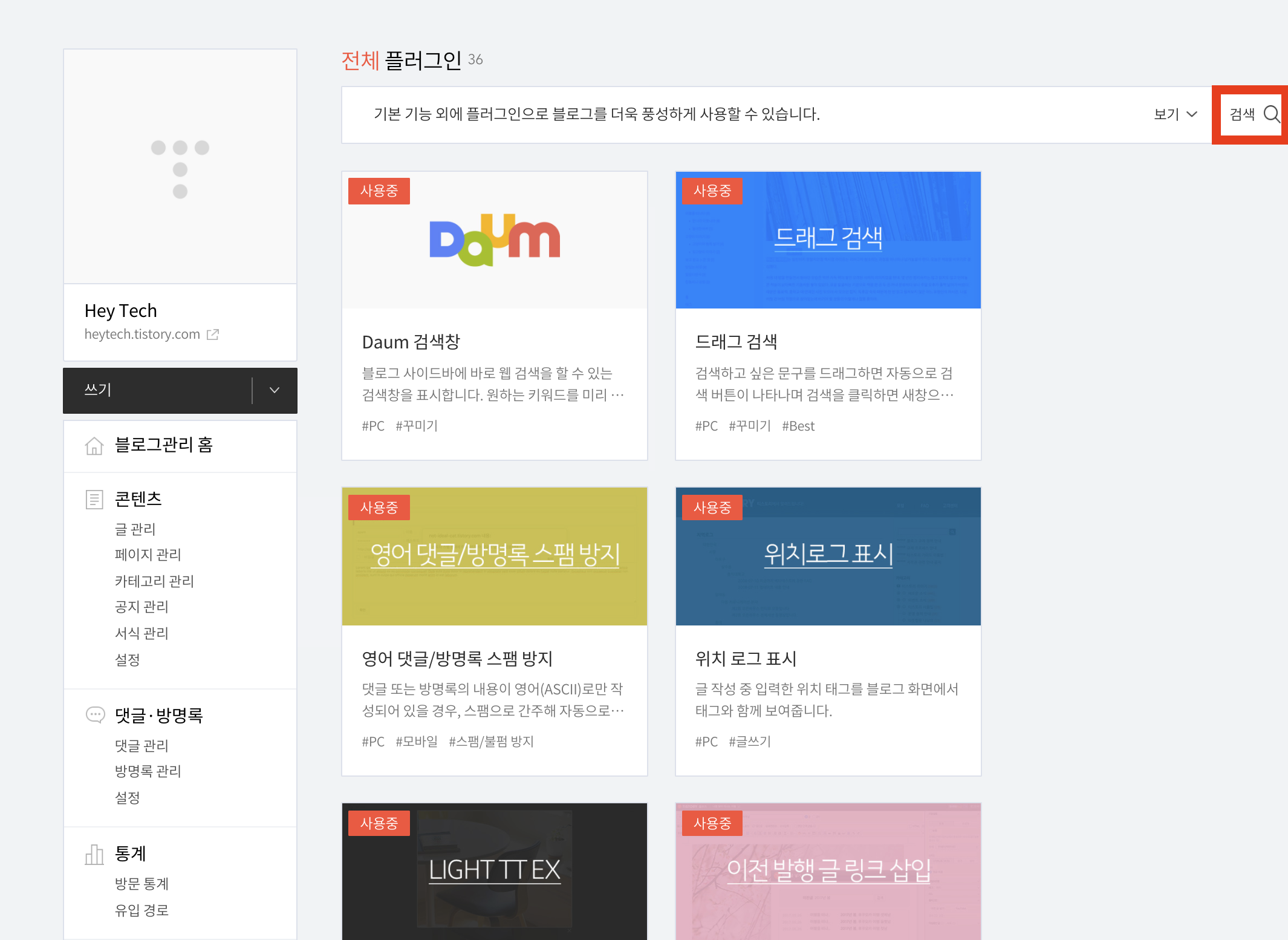
3. 플러그인 내 "코드" 검색!


플러그인 내 "코드"만 검색하시면 "코드 문법 강조"라는 플러그인이 나옵니다.
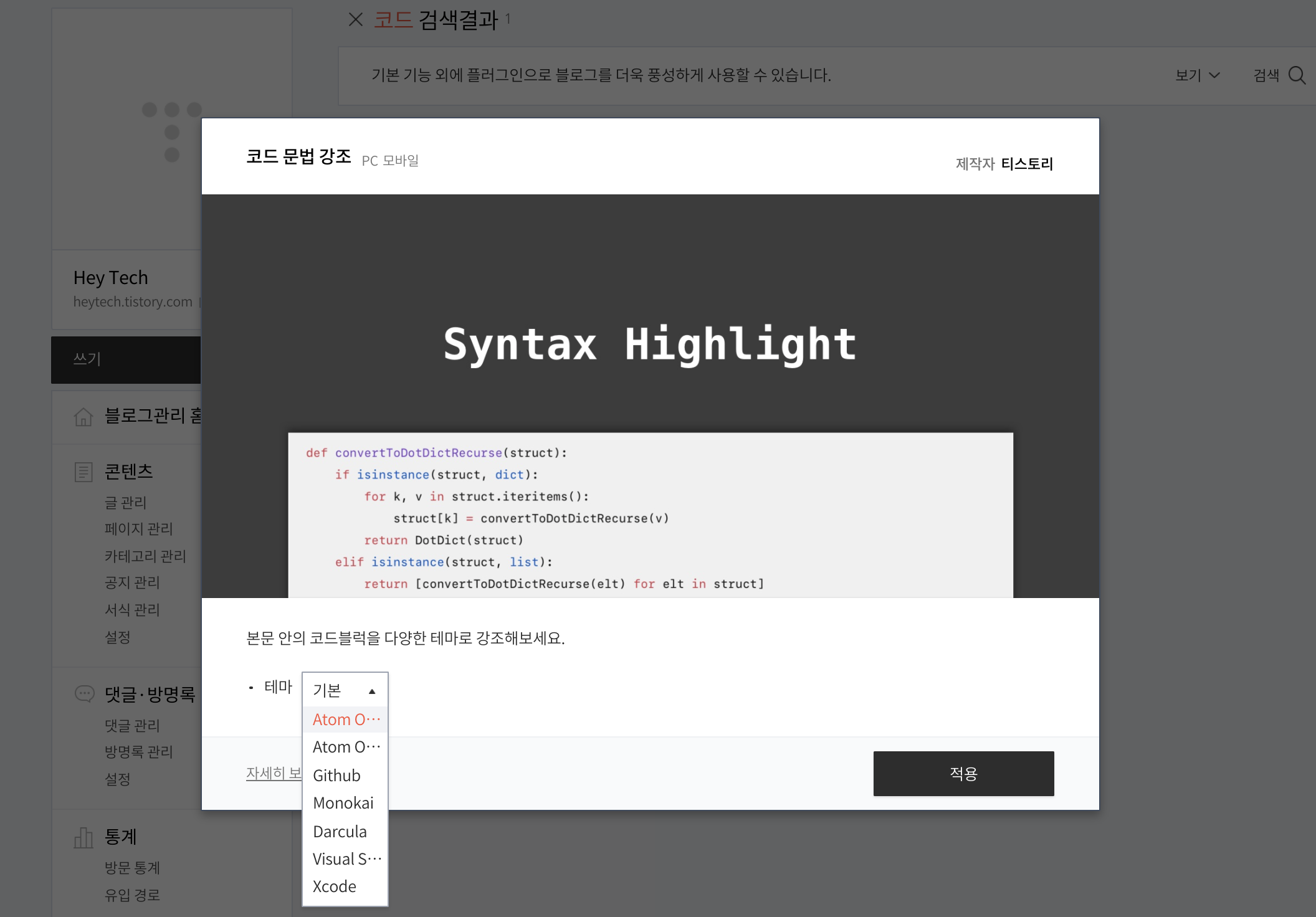
4. 테마 선택

티스토리에서는 21년 1월 10일을 기준으로 7개의 테마를 지원하고 있으며 이중에서 선호하시는 테마를 선택하신 후 적용하시면 끝입니다.
- Atom One Dark
- Atom One Light
- Github
- Monokai
- Darcula
- Visual Studio
- Xcode
* 테마 적용 예시
(1) Atom One Dark

(2) Atom One Light

(3) Github

(4) Monokai

(5) Darcula

(6) Visual Studio

(7) Xcode

저는 개인적으로 "Atom One Dark" 테마가 가장 마음에 들어서 사용하고 있습니다.
여러분들은 어떤 테마가 가장 마음에 드시나요? :)
728x90
반응형
'정보&Tip > 정보&Tip' 카테고리의 다른 글
| 크롬/구글 드라이브 한글 깨짐(자음 모음 분리)현상 해결방법 (0) | 2022.10.03 |
|---|---|
| Design Thinking의 정의와 효과적인 수행 절차에 대해 알아보자! (0) | 2021.05.26 |


